<!DOCTYPE html><html><head>
<meta charset="UTF-8">
<script src="/jquery.js"></script> //注意有/,加载效果失败
<script type="text/javascript">
$(document).ready(function(){
$(".flip").click(function(){
$(".panel").slideToggle("slow");
});
});
</script>
<style type="text/css">
div.panel,p.flip
{
margin:0px;
padding:5px;
text-align:center;
background:#e5eecc;
border:solid 1px #c3c3c3;
}
div.panel
{
height:120px;
display:none;
}
</style>
</head>
<body>
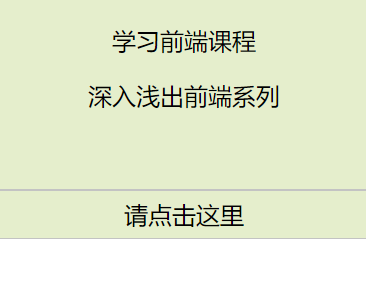
<div class="panel">
<p>学习前端课程</p>
<p>深入浅出前端系列</p>
</div>
<p class="flip">请点击这里</p>
</body>
</html>
<!DOCTYPE html><html><head>
<meta charset="UTF-8">
<script src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".flip").click(function(){
$(".panel").slideToggle("slow");
});
});
</script>
<style type="text/css">
div.panel,p.flip
{
margin:0px;
padding:5px;
text-align:center;
background:#e5eecc;
border:solid 1px #c3c3c3;
}
div.panel
{
height:120px;
display:none;
}
</style>
</head>
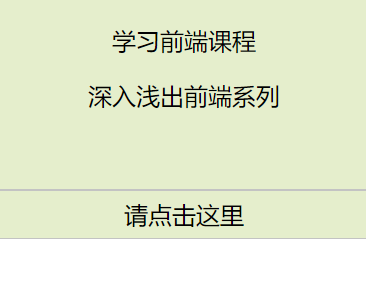
<body>
<div class="panel">
<p>学习前端课程</p>
<p>深入浅出前端系列</p>
</div>
<p class="flip">请点击这里</p>
</body>
</html>
 点击后上下切换
点击后上下切换